WordPressに SNSフォローボタン プラグインAddToAny Share Buttonsを使う

SNSの「フォローボタン」をカンプ通り「Facebook」「Twitter」「Instagram」の3種類をカラーの大きめなボタンで設置したい。SNSフォローボタンを設置するためのWorepress用のプラグインは沢山のある、使用頻度,レビュー,サンプル等を比べた結果、「AddToAny Share Buttons」を使うことにした。
プラグインAddToAny Share Buttonsのインストールと設定
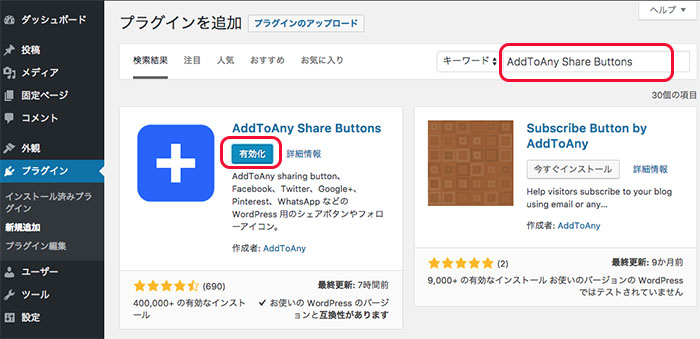
プラグイン>新規追加 キーワードに「AddToAny Share Buttons」と入力し、表示された青地に白十字のアイコンをインストール&有効化。

設定>AddToAny をクリック。

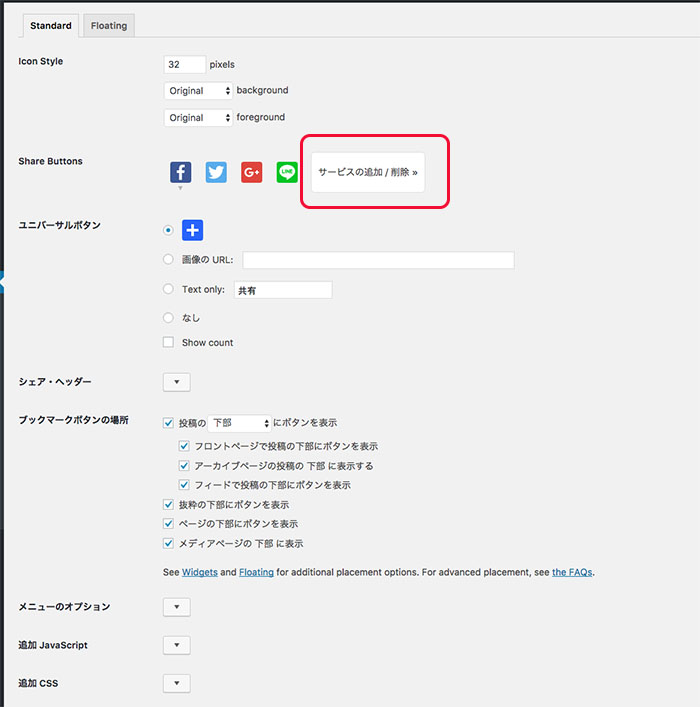
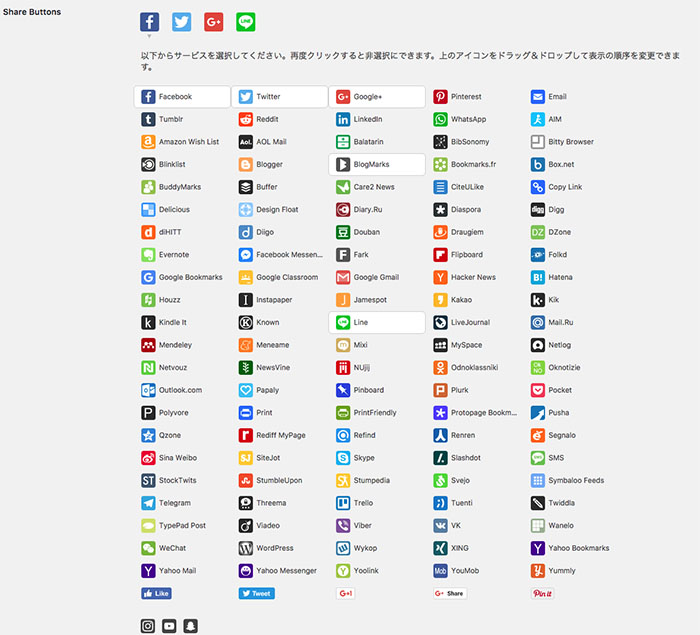
[Standard]のタブ [サービスの追加/削除ボタン]をクリック。

追加できるボタンの一覧が表示される。表示させたいボタンを選んでクリックすればいいのだが、困った!「Instagram」のボタンが一蘭にない?

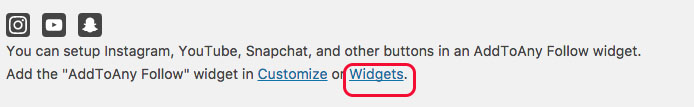
で、一覧の下に、このような表示を発見!日本語にすると「AddToAny FollowウィジェットでInstagram、YouTube、Snapchat、その他のボタンを設定することができます。」つまり「Widgets」で設定しろとのメッセージ。それではと[ Widgets]をクリック。
ウィジットでAddToAnyFollow の設定
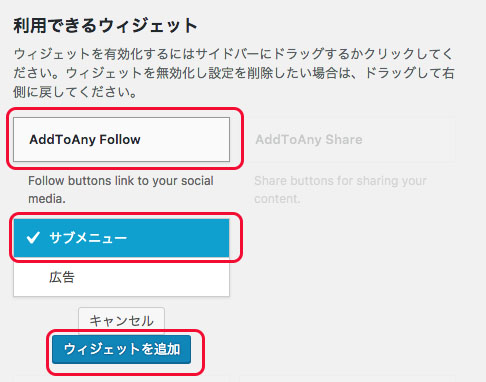
利用できるウィジットの蘭で [AddToAnyFollow]をクリック、表示された設定画面で[サブメニュー]を選択し、[ウィジットを追加]をクリック。

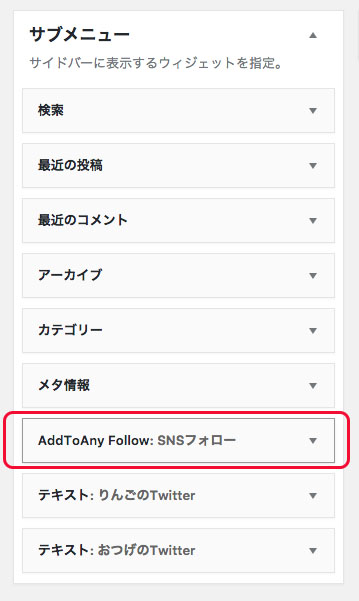
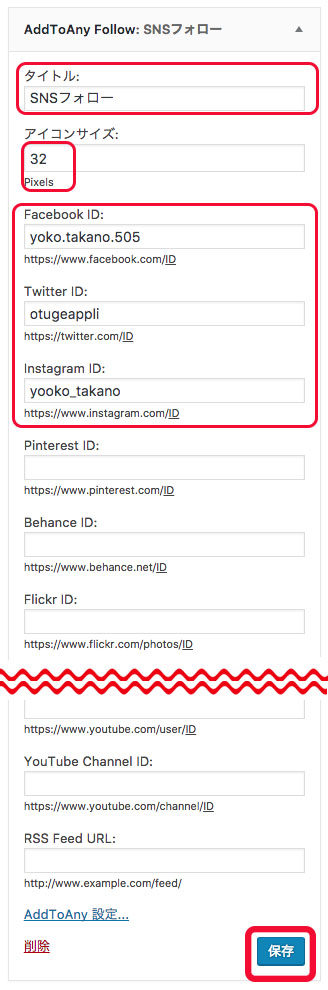
サイドメニューに[AddToAnyFollow:SNSフォロー]が表示される。

右端の▼をクリックし、出現した設定画面に以下を入力
アイコンサイズ:32
FacebookID :yoko.takano505
TwitterUID:otugeappli
instagramID:yoko_takano
他にも色々なIDを設定できる、表示したいボタンの蘭にIDを入れて[保存]ボタンをクリック。

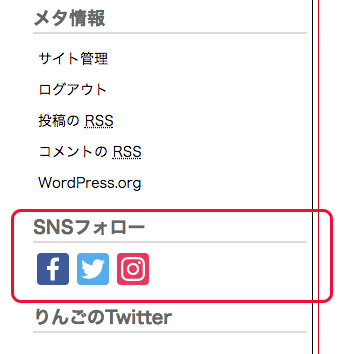
投稿ページのサイドバーに 思い通りのSNSフォローボタンが設置された。

Topページへボタンを表示させる
ウィジットだとTopページへの設定が出来ないので、タイムライン同様にソースを直接挿入する。
<aside id=”a2a_follow_widget-2″ class=”mymenu widget widget_a2a_follow_widget”>
<h2 class=”widgettitle”>SNSフォロー</h2>
<div class=”a2a_kit a2a_kit_size_32 a2a_follow addtoany_list” data-a2a-url=”https://appli.red/%e3%81%95%e3%81%8f%e3%82%89%e3%81%ae%e3%83%ac%e3%83%b3%e3%82%bf%e3%83%ab%e3%82%b5%e3%83%bc%e3%83%90%e3%81%a7wordpress%e3%82%92%e3%82%a4%e3%83%b3%e3%82%b9%e3%83%88%e3%83%bc%e3%83%ab%e3%81%99%e3%82%8b/” data-a2a-title=”WordPress さくらレンタルサーバへインストール” style=””><a class=”a2a_button_facebook” href=”https://www.facebook.com/yoko.takano.505” title=”Facebook” rel=”noopener” target=”_blank”></a>
<a class=”a2a_button_twitter” href=”https://twitter.com/otugeappli” title=”Twitter” rel=”noopener” target=”_blank”></a>
<a class=”a2a_button_instagram” href=”https://www.instagram.com/yooko_takano” title=”Instagram” rel=”noopener” target=”_blank”></a>
</div></aside>
ウィジット用の青字を決して、サイズも45に調整してTopページに挿入したのは以下
<aside class=”mymenu”>
<h2>SNSフォロー</h2>
<div class=”a2a_kit a2a_kit_size_45 a2a_follow addtoany_list”>
<a class=”a2a_button_facebook” href=”https://www.facebook.com/yoko.takano.505″ title=”Facebook” rel=”noopener” target=”_blank”></a>
<a class=”a2a_button_twitter” href=”https://twitter.com/otugeappli” title=”Twitter” rel=”noopener” target=”_blank”></a>
<a class=”a2a_button_instagram” href=”https://www.instagram.com/yooko_takano” title=”Instagram” rel=”noopener” target=”_blank”></a>
</div>
</aside>
表示結果は思い通りに
