WordPress Topページを作る②コンテンツメニュー

Topページのカンプを作った、できるかできないかを考えず作ったのでこれからが理想と現実の葛藤だ。大まかなブロックは組めたが、固定ページへのリンクとなるこのページのメインのコンテンツメニュー。画像を9つ並べるブロック形式にしたい、色々方法を模索した。選んだ方法が以下。
コンテンツメニューを作成する
コンテンツメニューの概要は、6つのブログへのリンクメニューだ。6つのブログの内容を9個に分けてTopページからリンクをハル。まず入り口となる固定ページを9個作成。
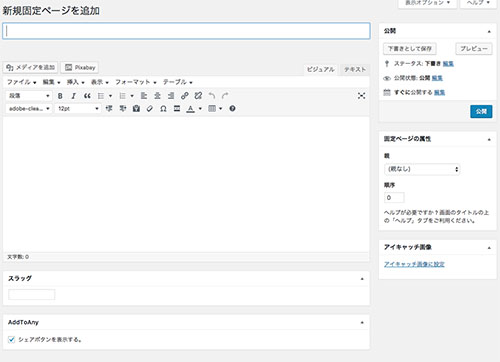
固定ページ>新規作成 をクリック


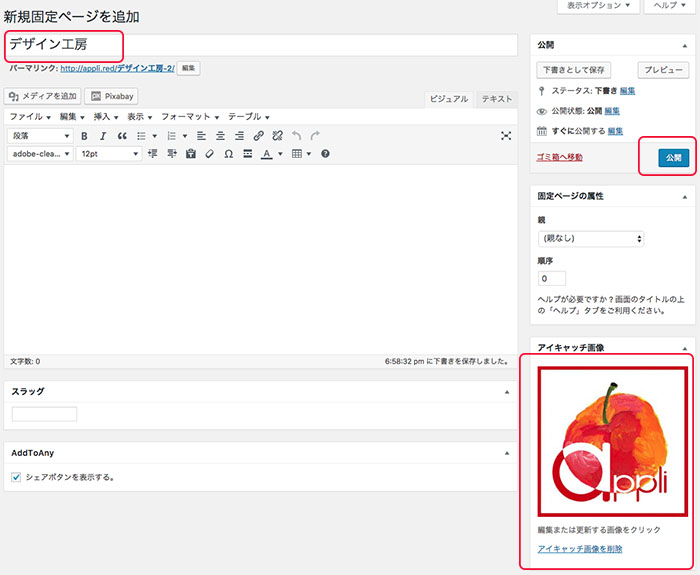
とりあえず形だけ作りたいので、タイトルとキャプチャーを設定して[保存]

こうして9個の固定ページを作成。
続いて、9個の固定ページを束ねるメニューを作成する。
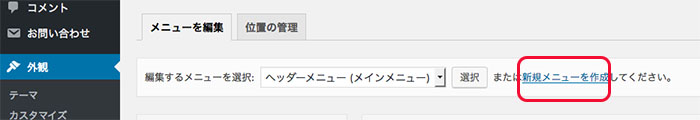
外観>メニュー 画面で [メニューの新規作成]をクリック、

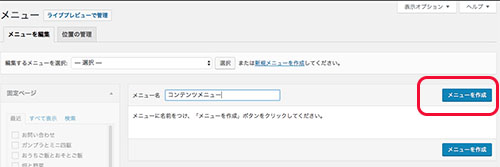
メニュー名を入力して[メニューを作成]ボタンをクリック。

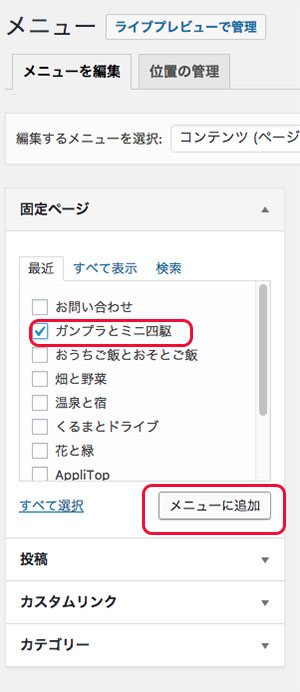
左メニューの固定ページの蘭から、作成した9個の固定ページを選び [メニューに追加]をクリック。

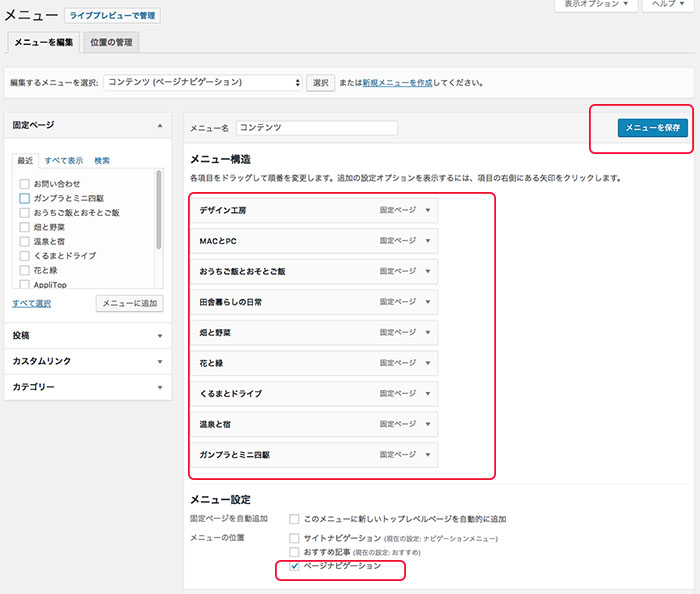
メニュー構造の蘭に9個の固定ページが表示される、並び順はドラッグで移動できるので、9個のページがカンプどおりになるように並べる。メニュー設定の蘭で[ページナビゲーション]にチェックを入れ[メニューを保存]をクリック。

*メニュー設定に出てくるメニューの種類について
「appli」のテーマはオリジナルテーマ、メニューの種類は functions.phpでカスタムメニューを設定。これで管理画面に設定したメニューの種類が表示される。
<functions.php>
// カスタムメニュー
register_nav_menu( ‘sitenav’, ‘サイトナビゲーション’ );
register_nav_menu( ‘pickupnav’, ‘おすすめ記事’ );
register_nav_menu( ‘pagenav’, ‘ページナビゲーション’ );
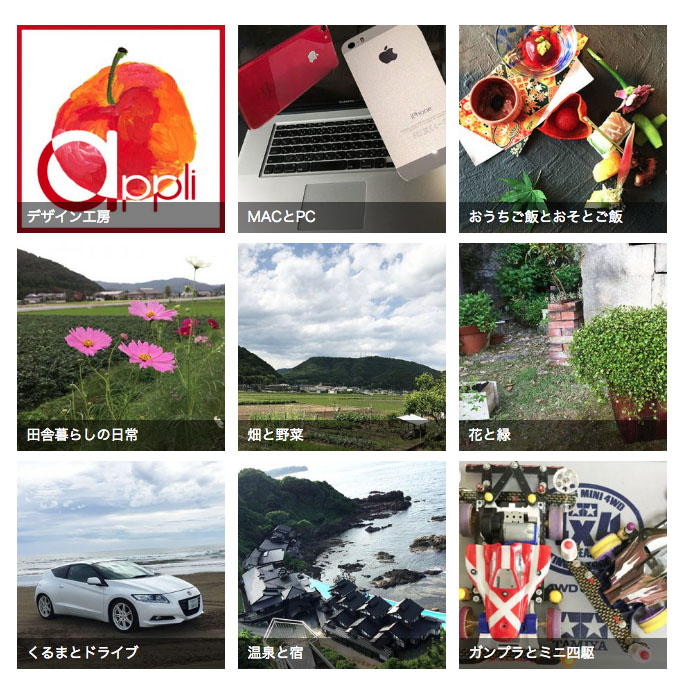
コンテンツメニューの見え方 3x3のタイル表示にする
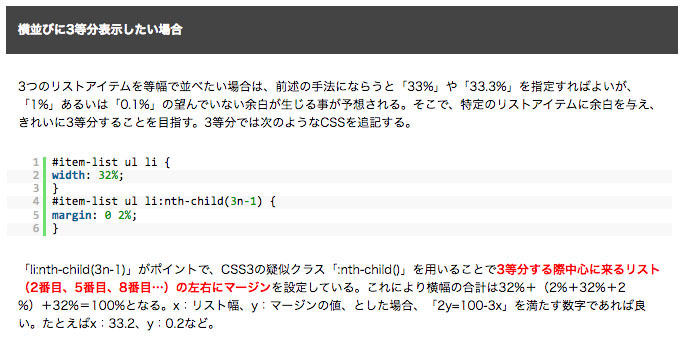
画像を9つ並べるブロック形式にしたい、つまり3x3で並べる。 css設定には色々な方法があったがレスポンシブに対応するため選んだ設定は以下。
一つの画像の横幅は32%に設定
真ん中にくる画像だけ左右のマージンを2%に設定する
*「mymenu-top ul li:nth-child(3n-1) 」で3列の真ん中を設定
@media (min-width: 600px) {
.mymenu-top ul:after {
content: “”;
display: block;
clear: both;
}.mymenu-top ul li {
float: left;
width: 32%;
}.mymenu-top ul li:nth-child(3n-1) {
margin: 0 2%;
}
}
出来上がりはバッチリ
コンテンツの画像とタイトルを表示させる。
メニューの画像とタイトルの表示設定これにも様々の方法が、画像に直接フォトショップでタイトルを書き込み一体の画像として並べるのが一番無難でデザインちっくにできると思ってはじめたが、どうもしっくりこない、画像の中に文字が埋まってしまって認識されにくい。う〜〜〜ん
ーーーー
しばらく寝かせた(放置した)、そのうちいい方法に出逢うだろう。
ーーーー
結局「これが素敵じゃない!」と思える方法には出会わなかったが、「おすすめ記事」と同じに、サムネイル画像にタイトルを重ねて表示させた。
出力するメニューを固定ページに指定:post->object == ‘page’
【page-toppage.php】のコンテンツ部分
<div class=”contents”>
<?php
$location_name = ‘pagenav’;
$locations = get_nav_menu_locations();
$myposts = wp_get_nav_menu_items( $locations[ $location_name ] );
if( $myposts ): ?>
<aside class=”mymenu mymenu-top” >
<ul><?php foreach($myposts as $post):
if( $post->object == ‘page’ ):
$post = get_post( $post->object_id );
setup_postdata($post); ?>
<li><a href=”<?php the_permalink(); ?>”>
<div class=”thumb” style=”background-image: url(<?php echo mythumb( ‘medium’ ); ?>)”></div>
<div class=”text”>
<?php the_title(); ?>
</div>
</a></li>
<?php endif;
endforeach; ?></ul>
</aside>
<?php wp_reset_postdata();
endif; ?>
</div>
cssの設定 クラス:mymenu-top
【style.css】のコンテンツ部分
/* トップページのコンテンツメニュー */
.mymenu-top li a {
position: relative;
margin-bottom: 10px;
padding: 0;
}.mymenu-top li a:hover {
opacity: 0.8;
}.mymenu-top li .thumb {
width: 100%;
height: 208px;
background-size: cover;
background-position: 50% 50%;
}.mymenu-top li .text {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
padding: 5px 10px;
background-color: rgba(0,0,0,0.5);
color: #ffffff;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}@media (min-width: 600px) {
.mymenu-top ul:after {
content: “”;
display: block;
clear: both;
}.mymenu-top ul li {
float: left;
width: 32%;
}.mymenu-top ul li:nth-child(3n-1) {
margin: 0 2%;
}
}