WordPress SNS連携の設定 タイムライン表示

SNS(ソーシャルメディア)の連携の設置。まず連携には大きく分けて2種類、フォロー用:自分のSNSへのリンク、自分のやInstagramへ飛んでもらって、よければフォロワーになってもらうための連携設定。シェア:閲覧者のSNS( 、、ライン等)でブログ記事を紹介してもらい、ブログ記事の閲覧者やビュー数を稼ぐための連携。まずは、フォロー用のタイムライン表示を設定した。表示させるタイムラインは
Instagramタイムラインを表示させる
設置場所は Topページのタイトル部分、投稿のサイドバーに決めた。
プラグイン「Instagram Feed」でコードを取得
設置用のコード取得はWordPressのプラグインInstagram Feedを使用する。
プラグイン>新規追加

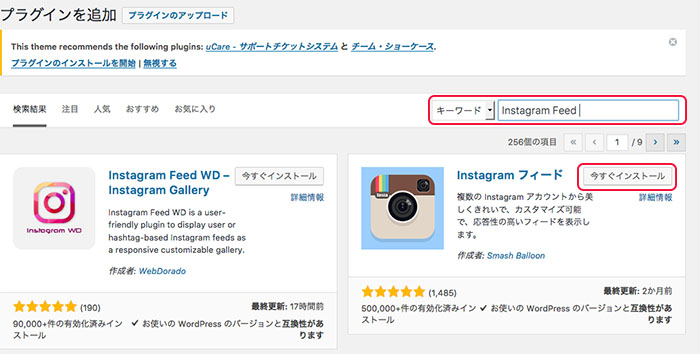
「Instagram Feed 」で検索して、インストール&有効化。


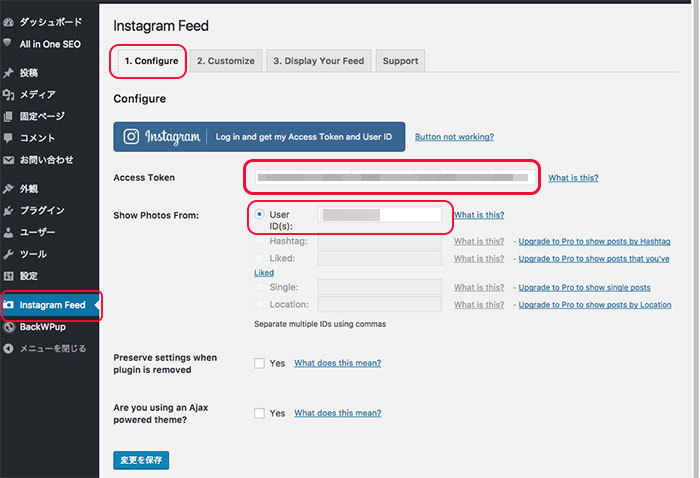
ダッシュボードの左メニューに表示された「Instagram Feed 」をクリック。

表示されたウィンドウには4個のタブがある。
1.Configure :Instagramと連嶺するための設定、ID取得
2.Customize:表示フィードのカスタマイズ、表示させる内容やレイアウトを決める。
3.Display Your Feed:設置場所に挿入するコードの取得
4.Support:サポート
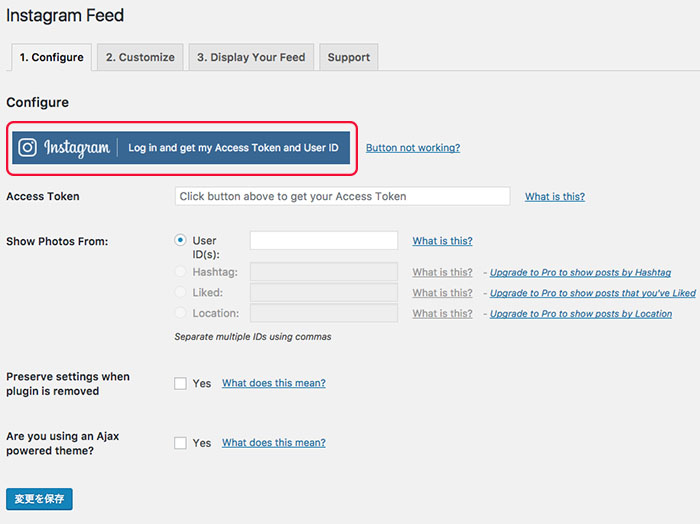
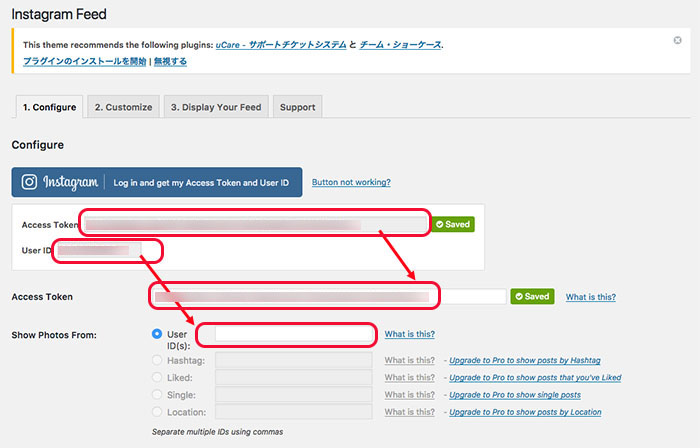
[Configure]タブ
[Log in and get my Access Token and User ID]ボタンをクリック

InstagramのユーザーID&パスワードを入力しログイン。

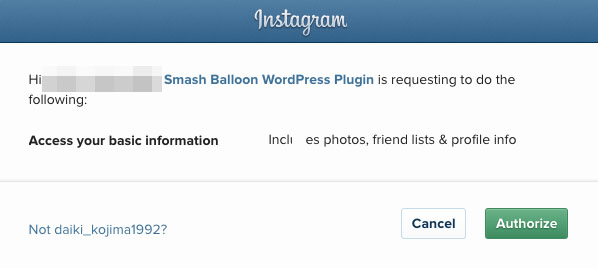
[Authorize]をクリック

アクセストークンとユーザーIDが表示されるので、コピペしてそれぞれのフィールドに入力。

[変更を保存]をクリック。

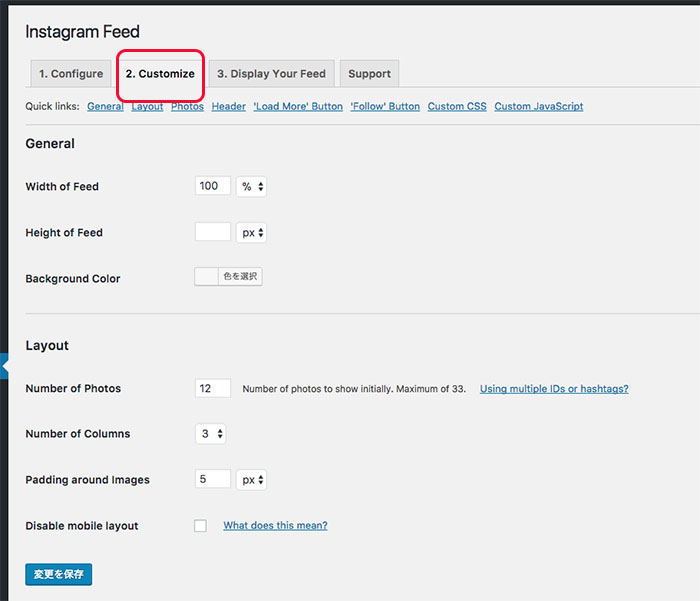
[Customize]タブ
表示フィードをカスタマイズ。
<General>
上から 埋め込みの幅,埋め込みの高さ,色 の設定ができる
<Layout>
・Number of Photosで、フィードの表示画像数を設定
・Number of Columnsで、1列に画像を何枚並べるか設定
・Padding around Imageで、画像どうしの間隔を設定

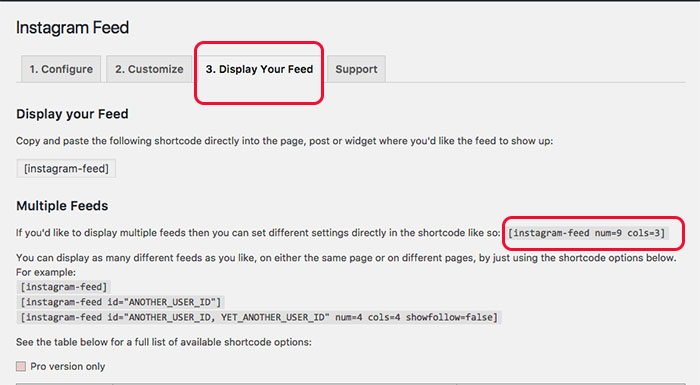
[Display Your Feed]タブ
埋込用のショートコードをコピー、「instagram-feed」を選ぶとCustomizeタブで設定したレイアウトで表示される。写真を3x3表示にしたかったので「instagram-feed num-9 cols-3」をコピー。

コピーしたショートコードをウィジットに設定
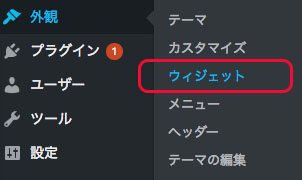
外観>ウィジット をクリック

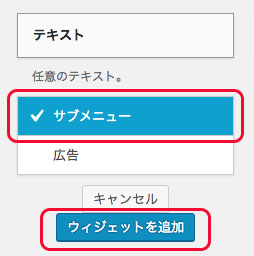
[テキスト]をクリックし、[サブメニュー] を選択し、[ウィジットを追加]をクリック。

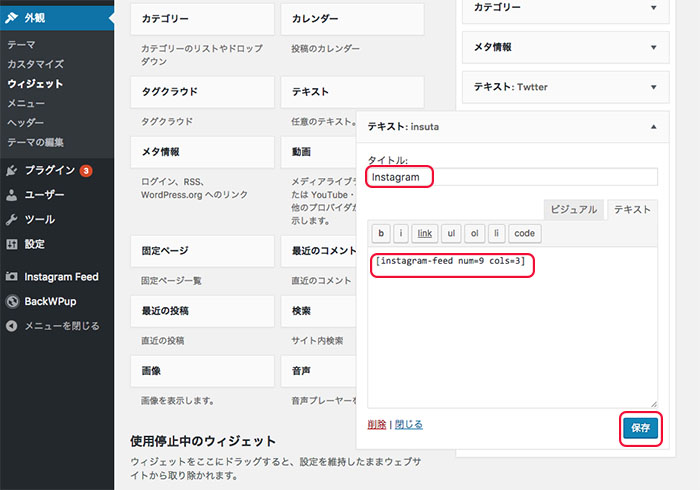
タイトルに「Instagram」を入力、入力蘭でテキストタブをクリックして、コピーした埋込用のショートコードをペーストし、[保存]ボタンをクリック。
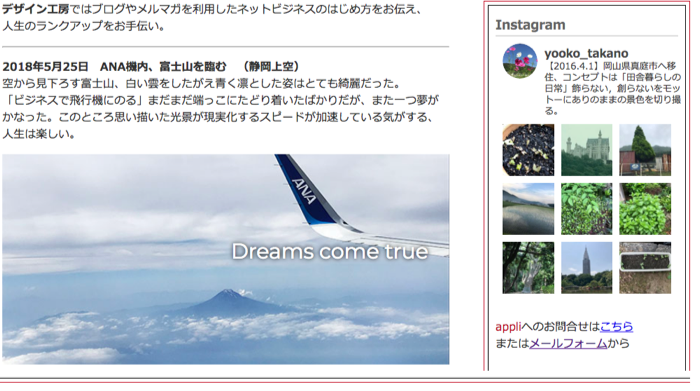
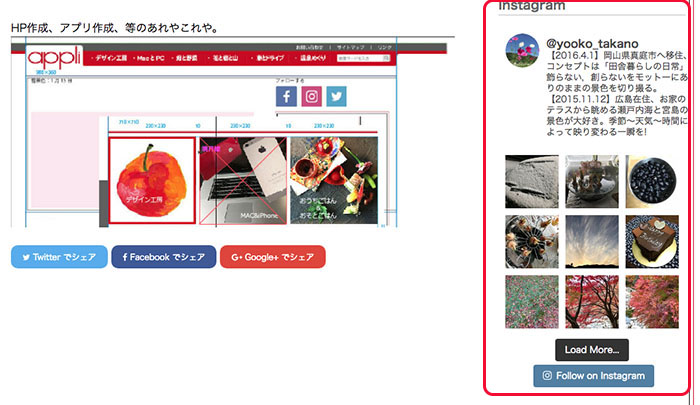
投稿画面に 「Instagram」のタイムラインが表示された。

タイムラインを Topページに表示させる。
このタイムラインをTopページにも表示させたい。カンプでは人気記事を表示させる予定だったヘッダー画像の右側に配置することにした。でもTopページは固定ページなので、ウィジットの設定では表示されない、色々思案して、「page-toppage.php」に直接コードを書き込むことにした。書き込むコードは投稿ページのソースからコピペする作戦。
まず投稿ページでソースを表示させ、該当部分をコピーする。<asaide> —</asaide>の範囲でコピー。
投稿ページのソースから該当部分をコピーしたもの(*****部分はid)
<aside id=”text-5″ class=”myad mymenu widget widget_text“>
<h2 class=”widgettitle”>Instagram</h2>
<div class=”textwidget”>
<div id=”sb_instagram” class=”sbi sbi_col_3″ style=”width:100%; padding-bottom: 10px; ” data-id=”*******” data-num=”9″ data-res=”auto” data-cols=”3″ data-options='{"sortby": "none", "showbio": "true", "headercolor": "494949", "imagepadding": "5"}’>
<div class=”sb_instagram_header” style=”padding: 10px; padding-bottom: 0;”></div>
<div id=”sbi_images” style=”padding: 5px;”><div class=”sbi_loader fa-spin”></div></div><div class=”sbi_loader fa-spin”></div></div><div id=”sbi_load”>
<a class=”sbi_load_btn” href=”javascript:void(0);” style=””>Load More…</a>
<div class=”sbi_follow_btn”><a href=”https://instagram.com/” style=”” target=”_blank”><i class=”fa fa-instagram”></i>Follow on Instagram</a></div></div></aside>
上記の青字の部分はウィジットを利用したためのタグなので削除。また緑字の部分は「Load More」と「Follow on Instagram」のボタン、これも右のヘッダー画像とのバランスが悪かったので削除。さらに、赤字でpaddingとmarginを調整して完成。
【page-toppage.php】へコピペした部分 (*****部分はid)
<aside class=”mymenu”>
<h2>Instagram</h2>
<div>
<div id=”sb_instagram” class=”sbi sbi_col_3″ style=”width:100%; padding-bottom: 10px; ” data-id=”*******” data-num=”9″ data-res=”auto” data-cols=”3″ data-options='{"sortby": "none", "showbio": "true", "headercolor": "494949", "imagepadding": "5"}’>
<div class=”sb_instagram_header” style=”padding: 0px 10px 0px; margin:0px”>
</div>
<div id=”sbi_images” style=”padding: 5px;”><div class=”sbi_loader fa-spin”></div></div></div></div>
</aside>
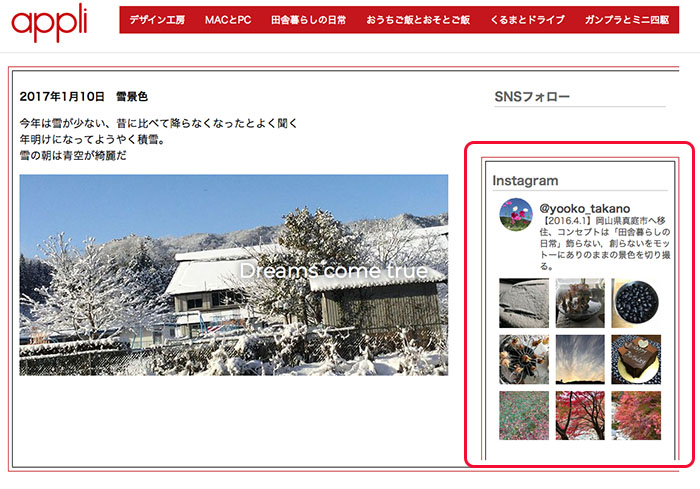
表示結果は以下、内容はInstagramが更新されると自動的に反映される。

- 1
- 2