WordPress ファビコンの表示

ファビコンの表示が気に入らなくて、再設定した件
前回WPのダッシュボードの機能を利用して、サイトアイコンの設定をした。
■関連投稿:2017/04/03/サイトアイコンの作成
■関連投稿:2017/04/07/ウェブクリップアイコンの表示
それに伴い、ファビコン設定も自動的にできたのだが、結果に納得がいかない。
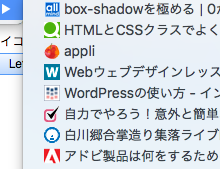
表示結果

気に入らない点
①ファビコン表示が小さいので文字部分がゴニョゴニョして見えにくい
②ブラウザで タブ部分には表示されるのが、お気に入り一覧に表示されない
【解決方法】header.php に直接リンクを貼る
▶︎▶︎ファビコンの設定方法
1.ファビコン用画像の作成
appliの文字をなくして、リンゴのイラストのみにした。
![]()
ファイル形式:PNG
サイズは以下の3個を用意
16px × 16px:IEのタブ用
32px × 32px:Chrome、Firefox、Safariなどのタブ用
(64px × 64px 今回はファビコンのみの設定のため使用しないけど念のため追加)
2.ファビコン用のアイコンファイルの作成
「ファビコン favicon.ico を作ろう http://ao-system.net/favicon/ 」のサイトを利用
作成した3つの画像を選択、[アイコン作成]ボタンをクリック

背景色:透明 を選択して、[アイコンダウンロード]ボタンをクリック

作成された「favicon.icon」がダウンロードされる

開いてみると、こんな感じ

3.ファビコンの設定
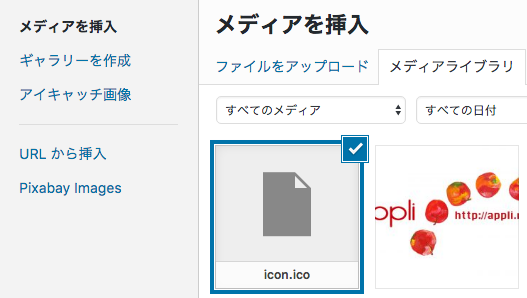
まず、作成した「fabicon.icon」ファイルを アップロードする
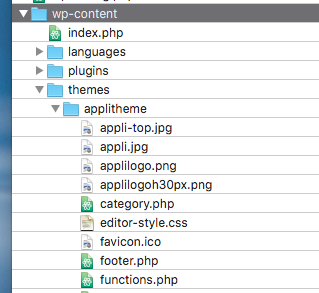
格納場所は wp−content > themes > applitheme 内

次に「header.php」の 「/head」の直前に以下を挿入する
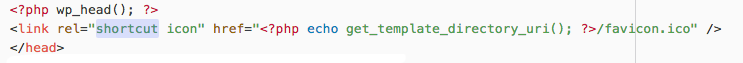
挿入した内容
—————————–
<link rel=”shortcut icon” href=”<?php echo get_template_directory_uri(); ?>/favicon.ico” />
実際のタグ部分
—————————–

4.表示確認
Firefoxの「タブ」と「お気に入りのツールバー」表示

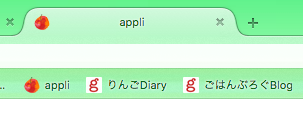
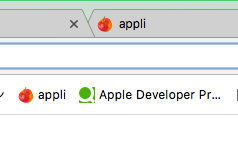
GoogleChromeの「タブ」と「お気に入り」表示,「お気に入り一覧」の表示


やっと納得できる結果になった
実はけっこう疲れた、理由は⬇︎
スッタモンダした内容
①まずは以下の方法で設定を試みた。
しかし、、、アイコン表示されず、理由は不明。
・WPのダッシュボード メディア>新規追加>ファイルを追加 でiconをアップロード
・アップロードした画像のURLをコピー


・「header.php」の/headタグの直前に記載
<link rel=“shortcut icon” href=“コピーしたURL”>
②次に以下の方法で再チャレンジ、なんとか表示成功。
当初表示されなかったお気に入り一覧の表示もOKとなり「よしゃ!」とガッツポーズ。
・WP経由せず、FTPで画像を直接サイトのテーマフォルダ内にアップロード
・「header.php」の/headタグの直前に以下を記載
<link rel=”shortcut icon” href=”<?php echo get_template_directory_uri(); ?>/icon.ico” />
③②でよしゃ!と思ったけど、作成したアイコンは透過設定したはずなのに背景に変な模様が見える。

できたファイルを確認してみたけど、やっぱり同様にに変な模様が見える。

③しかたがないので、背景を白に変更して再設定。
④しかし、変更が反映されない。白くしたはずなのに表示は元のまま。
何度もファイルを確認したり、画像ファイルを作りなおしたり、
アップロードし直したり、ブラウザのキャッシュクリアーしたり、
何度もあれこれ繰り返した結果、時間経過のせいかタイミングなのかわからないが
突然、できた。

「これでいいか」と一旦は完成とした。
↓↓↓↓↓↓↓
でも、なんとなくしっくりこない、釈然としない思いが残ったので、スタート地点に返ってやり直す。
関連サイトを巡って思考錯誤、本文の設定方法にてやっとこさ完了。
***追記***
しかし、WPログイン画面&ダッシュボードのURLのファビコン表示は変わらない
(これはこれでいい事にした)