WordPress 投稿の編集画面にカスタムスタイルを反映

WordPressの「投稿の編集」画面には、ビジュアルとHTMLの2つのモードがある。ビジュアル画面では、画像が表示されたり、装飾テキストが反映されたりと、実際に投稿される記事に近いイメージで編集作業が行える。でも、カスタマイズした見出し設定やスタイルの反映はブラウザでページを表示しないと見えない。編集のビジュアル画面でブラウザと同じように表示されれば、編集作業の効率が格段に上がる、と言うことで手順は以下。
■エディタ専用のスタイルシートを作成
■function.php でエディッタースタイルシートを有効化
エディタスタイルシートの作成
投稿の編集画面の表示とブラウザ表示が異なるのは、投稿の編集用ビジュアル画面に適用されているCSSと、テーマのスタイルで使用しているCSSが異なるため、そこで投稿の編集用ビジュアル画面をブラウザ表示と同じデザインで表示するためのスタイルシートを作成し、作成したcssファイルをThemaフォルダへアップロードすることで、同じ内容のCSSを使用することになり表示相違の問題が解決する。
アップロード先:appli / wp-content / themes / applitheme
基本設定
フォントファミリー、フォントサイズ、の設定。画面の横幅サイズもブラウザ表示されたときの最大横幅に合わせる。
<editor-style.css>
@charset “UTF-8”;@charset “UTF-8″;
/* 基本設定 */
.mceContentBody {
max-width: 747px;
font-family:”adobe-clean-han-japanese”,”SF Pro JP”, “SF Pro Text”, “SF Pro Icons”, “Hiragino Kaku Gothic Pro”, “ヒラギノ角ゴ Pro W3”, メイリオ, Meiryo, “MS Pゴシック”, “Helvetica Neue”, Helvetica, Arial, sans-serif;
line-height: 1.5;
}
/* ——————- 投稿 ——————- */
/* 投稿 */
.editor-area p {
margin-top: 0;
margin-bottom: 20px
}
@media (
max-width: 599px) {
.editor-area p {font-size: 14px}
}
見出しの設定
カスタマイズした見出しの設定を追加。
<editor-style.css>
/* 小見出し */
.editor-area h2 {
position: relative;
margin-top: 40px;
padding-left: 32px;
padding-bottom: 5px;
background-color: #F8F3F3;
border-bottom: 4px double #c4161c;
font-size: 22px;
font-family: “新丸ゴ M”;
font-weight:normal;
clear: both;
}
.editor-area h2:before {
position: absolute;
left: 0px;
top: 3px;
content: ‘\f046’;
color: #c4161c;
font-family: ‘FontAwesome’;
font-size: 28px;
font-weight:normal;
line-height: 1;
}
.editor-area h3 {
clear: both;
font-size: 18px;
position: relative;
margin-top: 25px;
padding-left: 25px;
background-color: #FAE8E8;
border-bottom-width: 4px;
border-bottom-style: solid;
border-bottom-color: #E6E3E3;
font-size: 18px;
}
.editor-area h3:before {
position: absolute;
left: 2px;
top: 3px;
content: ‘\f14a’;
color: #c4161c;
font-family: ‘FontAwesome’;
font-size: 20px;
font-weight:normal;
line-height: 1;
}@media (max-width: 599px) {
.editor-area h2 {
padding-left: 21px;
font-size: 18px
}
.editor-area h2:before {
font-size: 20px
}
.editor-area h3 {
padding-left: 6px; font-size: 15px
}
}
カスタマイズしたスタイルの設定
style.css と同じ設定を、「補足情報」,「注意書き」,「コメント」,「引用」を設定。
<editor-style.css>
/* コメント */
.comment{
position: relative;
margin: 20px 0 20px;
padding: 20px 15px 15px;
border-radius: 10px;
background-color: #FBEFF8;
font-size: 14px;
clear: both;
}.comment:before{
position: absolute;
left: 15px;
top: -15px;
content: ‘\f27a’;
z-index: 2;
width: 32px;
height: 32px;
padding-top: 3px;
border-radius: 16px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
background-color: #F5A9D0;
color: #ffffff;
font-family: ‘FontAwesome’;
font-size: 26px;
line-height: 1;
text-align: center;
}.comment:after{
position: absolute;
left: 32px;
top: -8px;
z-index: 1;
content: ‘Comment’;
padding: 3px 10px 3px 20px;
border-radius: 5px;
background-color: #F5A9D0;
color: #ffffff;
font-family: Verdana, Helvetica, sans-serif;
font-weight: bold;
line-height: 1;
}
ーーーーー以下は省略ーーーーー
画像表示の設定
挿入した画像の表示を設定。デフォルトではキャプションを設定すると枠付きになるためリセットしてから再設定。
<function.php>
/* 「投稿の編集」のデフォルト設定をリセット */
.alignleft, .alignright {
float: none
}
.wp-caption {
float: none;
margin: 0;
padding: 0;
border: none;
background: transparent
}
/* 画像のキャプション */
.wp-caption-dd {
margin: 0;
color: #666666;
font-size: 10px;
text-align: center
}
.wp-caption-dd a {
color: #666666
}
/* 画像の配置 */
.aligncenter {
display: block;
margin-top: 30px;
margin-bottom: 30px;
margin-left: auto;
margin-right: auto
}
エディッタースタイルシートの有効化
「editor-style.css」を編集画面に反映させるための設定は「function.php」で設定。
//editor-style.cssを適用
add_editor_style(’editor-style.css’);
//font-awesomeのフォントが利用できるようにする
add_editor_style( ‘//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css’ );function custom_editor_settings( $initArray ){
$initArray[‘body_class’] = ‘editor-area’;
return $initArray;
}
add_filter( ‘tiny_mce_before_init’, ‘custom_editor_settings’ );
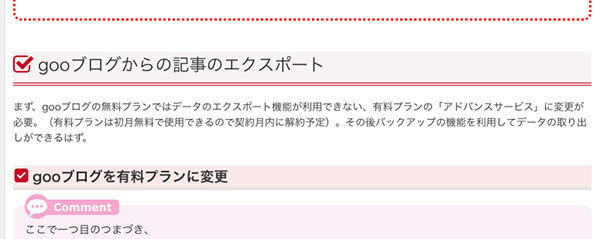
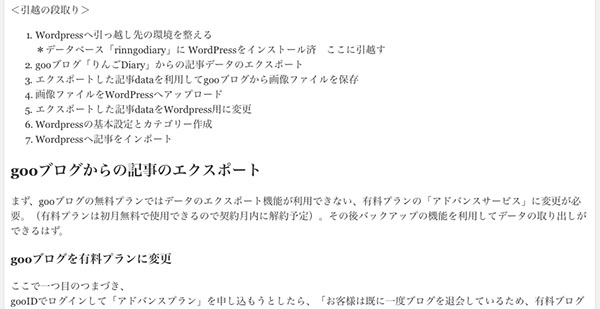
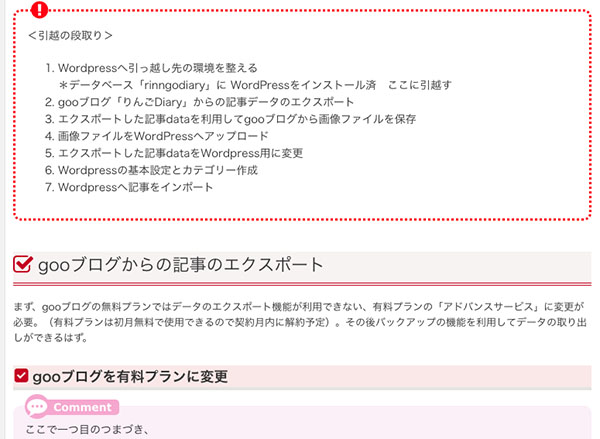
結果は以下の通り。
【Before】

【After】

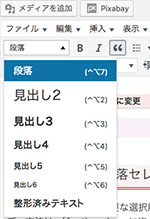
ツールバーの段落セレクトから不要な設定を削除
見出しを設定する時に必要な選択肢のみ表示されている方が選択しやすい、そこでこれもカスタマイズ。方法は 「fuction.php」に次の設定。とりあえず「h1」を削除する設定に。
//編集画面の設定
function editor_setting($init) { $init[‘block_formats’] = ‘Paragraph=p;Heading 2=h2;Heading 3=h3;Heading 4=h4;Heading 5=h5;Heading 6=h6;Preformatted=pre’;
return $init;
}
add_filter(‘tiny_mce_before_init’, ‘editor_setting’);
設定後、プルダウンメニューから「見出し1」が消えた。