WordPress サイトアイコンの作成
|
WPの機能を利用してサイトアイコンを作成
1.サイトアイコン用の画像を作成
<<ファイル情報>>
サイズ:512×512px *512×512px以上が推奨
フォーマット:PNG *Windows10用Edge,タイル画像での表示に対応するファイル形式
サイズ:512×512px *512×512px以上が推奨
フォーマット:PNG *Windows10用Edge,タイル画像での表示に対応するファイル形式
▶︎▶︎アイコン画像のできるまで
まず基本の画像を用意、appliのロゴとメイン画像に使用したリンゴの絵から1個切り取って使うことにした。
![]()

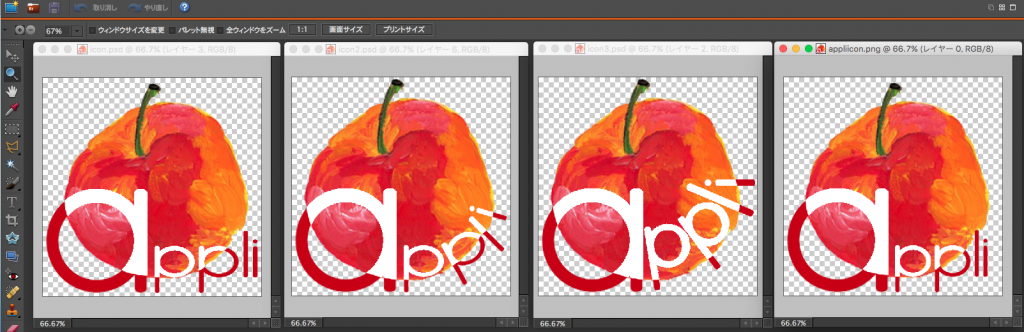
サイズは正方形なので、重ねることにして、いろいろ試行錯誤。
左から、
①まず、「a」だけ大きくすることにして、重なったぶぶんを白抜きにする。
→一旦アイコンにしてみたら、アイコンは各丸になるため右端の文字が切れてしまった。
②そこで、文字をリンゴに沿って配置した。
→これでアイコンにしてみたら、ppliの文字が細くて見えにくい
③「ppli」の文字を太くしてみる
→アイコンにしてみた。これはこれでいいけど、どうもしっくりこない
④結局、文字を元の形に戻し「ppli」を①より少し横幅縮めて完成

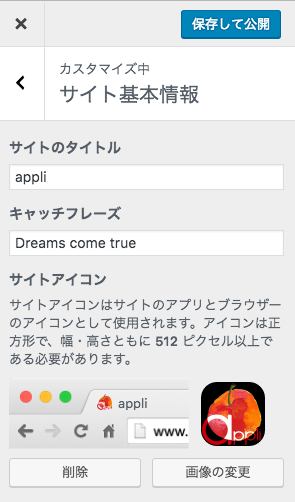
2.WPの「サイトアイコン」機能で設定
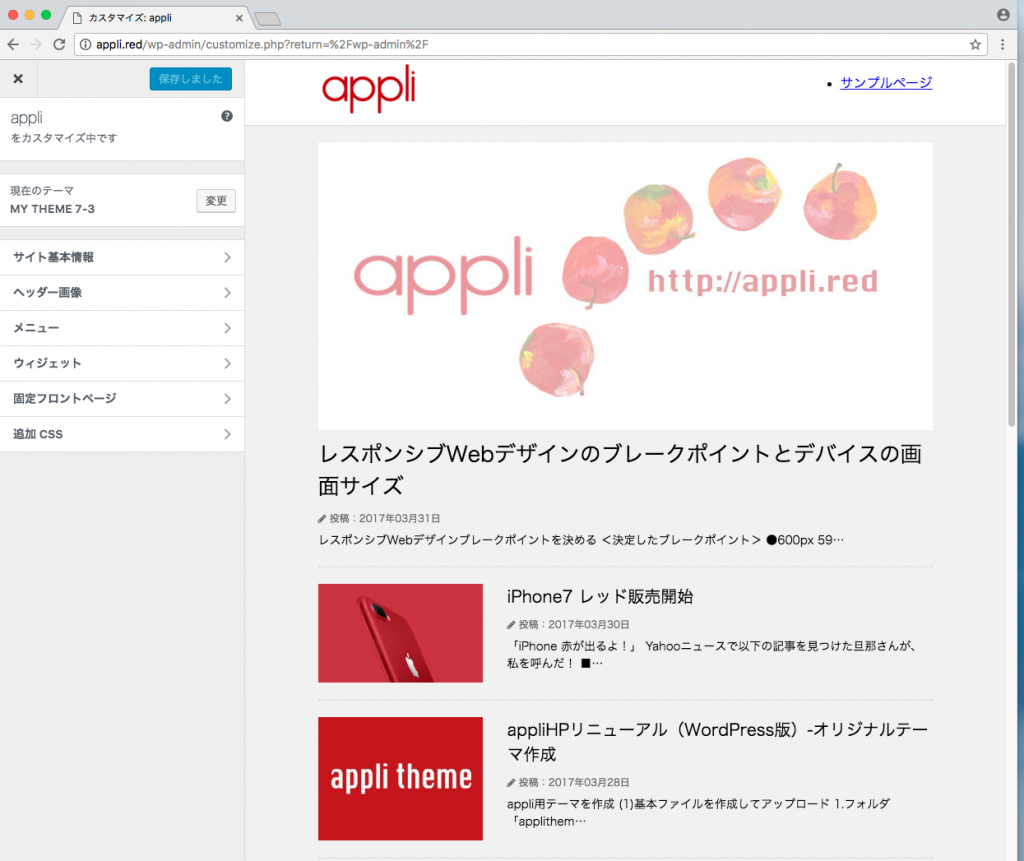
WPダシュボードで 外観>カスタマイズ を選択

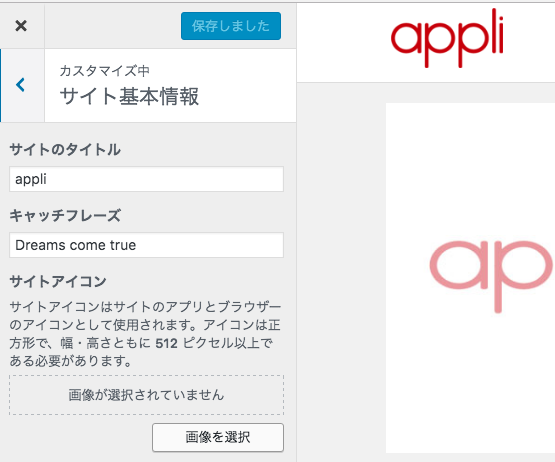
「サイト基本情報」画面を表示させ、[画像を選択]をクリック

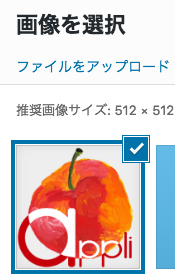
作成した画像をアップロードして選択し、[選択]ボタンをクリック

(画像サイズが正方形でない場合、画像切り抜き画面が表示される。今回はスルー)
アイコン画像の指定ができたら、[保存して公開]をクリック

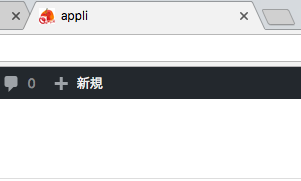
3.サイトアイコンの表示を確認
<<サイトアイコンが使用される場所>>
●ファビコン
ブラウザのタブやブックマークに表示されるアイコン

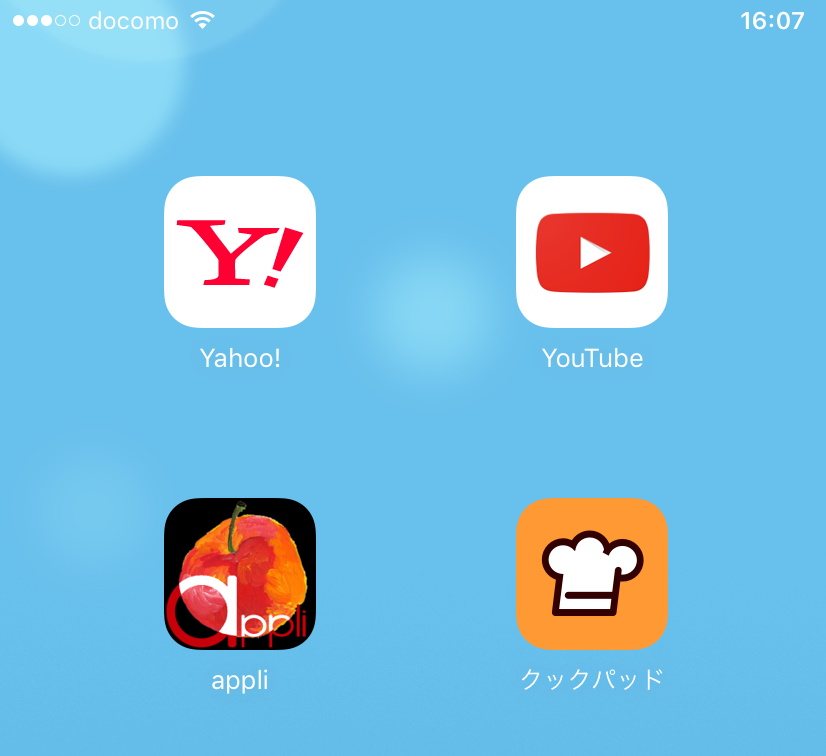
●Webクリップアイコン
AndroidやiPhoneのホーム画面にWebページのショートカットを追加した時のアイコン

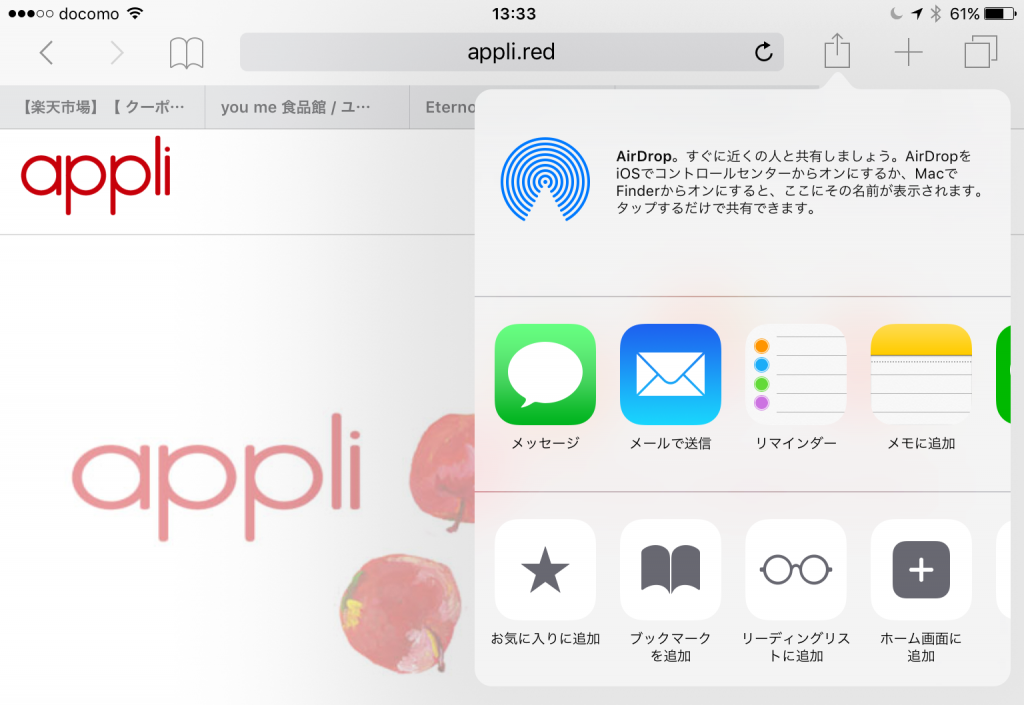
▶︎▶︎iPadminiホーム画面設定方法
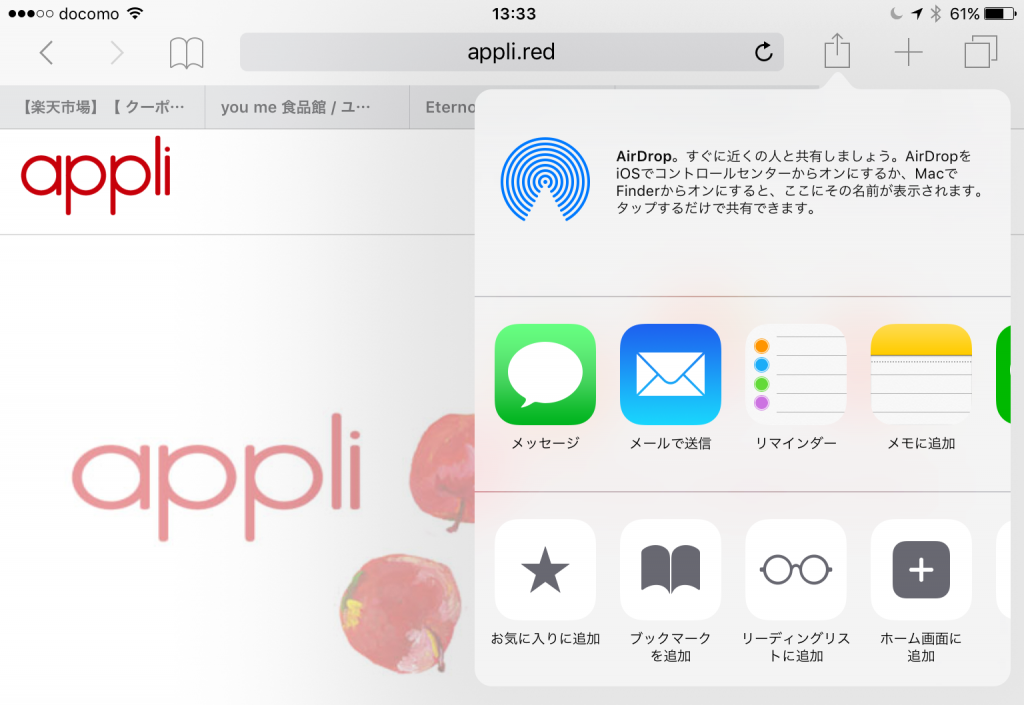
登録したいサイトを表示させ、設定アイコンをタップ

ホームに追加をタップ

登録したいサイトを表示させ、設定アイコンをタップ

ホームに追加をタップ

●ピン留めしたときのタイルアイコン
Windows8, Windows10でWebページへのショートカットをタイル部分にピン留めしたときのアイコン