WordPress オリジナルテーマ作成

さくらインターネットにWordPressをインストールしてから、あっという間に日は流れる。ぼちぼちやろうと思ったのだが、さすがにほったらかしに心が痛む。「春休み」に入ったのを理由に再始動。
オリジナルテーマを作成することに決めた
今回のHPリニューアルは、リニューアルと言うより再構築、一から作り直し。
前作は2000年に作成、Flash全盛時代だった。
りんごの飛ぶFlashを頑張って作った。
当時の流行り「アップル」のHP流に上部にタブの並ぶデザインにした。
その後時間が取れないのを理由に、更新や新規構築もなおざりになり、ほったらかし。
時代はブログからSNSに移り、サイトはすっかり枯れてしまった。
さらに、ドメインを失効してしまう失態を犯し(自動更新で安心していたら、指定したクレジットの有効期限切れ、警告のメールも気づかずじまいで時すでに遅し)全てを一からやりなおす決心をした。
とはいえ、どうしたもんか暫く悩む
そうこうしているうちに、ドメイン「appli.red」が取得できた。
Nob(のぶ)に頼んで、さくらインターネットのレンタルサーバーに「appli.red」のドメイン登録をしてもらった。そうしてやっと、3月はじめ、Wordpressをインストールして、準備はできた。
■関連投稿■さくらのレンタルサーバでWordPressをインストールする
しかし、もう暫く悩む
「appli」の総合サイトにしようとは決めた。
色々なサイトを眺めながら、気になるデザインを集めた。
ようやく作りたい形が見えてきた。
サンプルを物色したがイメージにマッチするものは見つからなかった。
面倒なことになるとはわかりつつ、オリジルでテーマを作ることに決めた。
基本ファイルを作成してアップロード
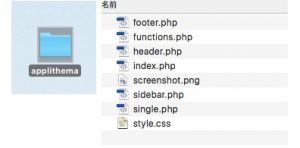
1.フォルダ「applithema」を作成、フォルダの中身は以下のファイルを用意
<PHPファイル>
index.php
header.php
sidebar.php
footer.php
single.php
<CSSファイル>
style.css
<テーマのスクリーンショットファイル>
screenshot.png(サイズ:880×660pix)
*シンプルに赤の背景に「appli theme」の文字を入れた

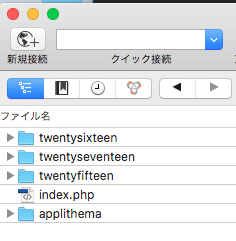
2.FTPでフォルダをサーバにアップロード:wp-content/themes 内へ追加
作成したファイルを、さくらインターネットにアップロードする。
格納場所は、「appli」直下にある 「wp-content」>「themes」フォルダ内。

WordPressのチョッチ面倒なところ、それはローカルでチェックができない。
(勿論、ローカルにサーバ環境を構築すればいいのだけれど、自分用なので実際のサイトにアップロードしながら作成することにした)
ひらすらFTP、さくらさんのサーバへアップロードを繰り返すことになる。
WPダッシュボードでテーマ設定&基本設定
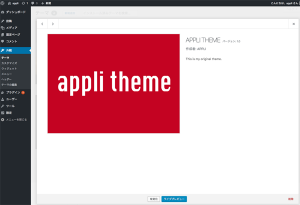
3.WPダッシュボードにて「applitheme」をテーマに追加
準備ができたら、WordPressのダッシュボードにログイン。
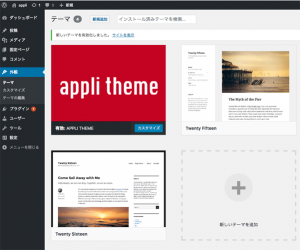
「外観」>「テーマ」を選択して、テーマの管理画面に入る。
すると、アップロードした「applitheme」がちゃんといる(*^-^)

4.テーマ「applitheme」を選択して[有効化]
「applitheme」の[有効化]ボタンをクリック。
有効化されたテーマが左上に表示される。

パーマリンクの設定
「設定」>「パーマリンク」
ページのURL形式を選択:「投稿名」に設定

プラグイン「WP Multibyte Patch 」を有効化
「プラグイン」>「インストール済みプラグイン」を選択
「WP Multibyte Patch」を有効化する。
*WordPressで日本語サイトを構築する場合、日本語関連の問題を修正するために必要です。
・メールの文字化けを防止
・トラックバックの文字化けを防止
・ピンバックのバグを防止
・文字数カウント機能のバグを防止
・検索時のスペース誤認識を防止
・ファイル名のマルチバイト部分の変換バグを防止
■参考サイト:以下のサイトに詳しい理由が記載されています
WP Multibyte Patchプラグインの機能とは?

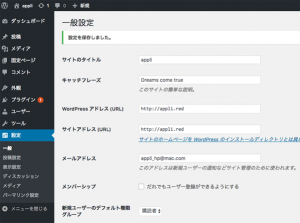
一般設定:サイト名&サイトの説明を入力
「設定」>「一般設定」
サイトのタイトル:サイト名「appli」
キャッチフレーズ:サイトの説明「Dreams come true」
*2000年に作成した『appli27』でオープニングタイトルにした「夢を形に」を英語で記載